오늘날의 디지털 시대에는 웹사이트 화면 캡처 도구가 기업과 전문가 모두에게 필수적입니다. 마케팅 목적으로 스크린샷을 캡처하거나, 튜토리얼을 만들거나, 웹사이트 문제를 문서화해야 할 때, 안정적이고 효율적인 화면 캡처 도구를 사용하면 시간과 불편을 줄일 수 있습니다. 이 블로그에서는 웹사이트 화면 캡처 도구 사용의 이점을 살펴보고, 살펴봐야 할 주요 기능에 대해 논의하며, 시중에 나와 있는 최고의 도구에 대한 추천을 제공합니다.
1. 웹사이트 개발을 위한 화면 캡처 도구의 중요성
웹사이트 개발과 관련하여 화면 캡처 도구는 프로세스의 효율성과 효과에 중요한 역할을 합니다. 웹 사이트의 진행 상황을 시각적으로 문서화하는 데 도움이 될 뿐만 아니라 개발자, 디자이너, 고객 간의 중요한 커뮤니케이션 도구로도 사용됩니다.
웹사이트 화면 캡처 도구를 사용하면 개발자가 웹사이트의 특정 섹션을 캡처하고 주석을 달아 주의나 개선이 필요한 부분을 강조 표시할 수 있습니다. 이를 통해 협업을 크게 향상시키고 피드백 프로세스를 간소화할 수 있습니다.
또한 이러한 도구는 버그 추적 및 문제 식별에 매우 유용합니다. 개발자는 웹사이트 문제의 스크린샷을 캡처하여 팀원이나 고객에게 문제를 쉽게 공유하고 전달할 수 있습니다. 이렇게 하면 문제를 설명하는 데 드는 시간을 절약할 수 있을 뿐만 아니라 관련된 모든 사람이 수정해야 할 사항을 명확하게 이해할 수 있습니다.
다음 섹션에서는 웹 사이트 개발에 유용한 화면 캡처 도구의 기능에 대해 자세히 살펴보고 시장에서 가장 우수한 도구에 대한 권장 사항을 제공하겠습니다.
2. 화면 캡처 도구에서 살펴봐야 할 기능
웹사이트 개발을 위한 화면 캡처 도구를 선택할 때 고려해야 할 몇 가지 주요 기능이 있습니다. 이러한 기능은 워크플로우의 효율성과 효과에 큰 영향을 미칠 수 있습니다.
첫째, 웹사이트의 특정 섹션에 쉽게 주석을 달고 강조 표시할 수 있는 도구를 찾아야 합니다. 주의나 개선이 필요한 부분에 주의를 환기시킬 수 있는 기능은 효과적인 협업을 위해 필수적입니다.
둘째, 특정 섹션이 아닌 전체 페이지 스크린샷을 캡처할 수 있는 기능을 제공하는 도구를 고려하세요. 이는 웹페이지의 전체 레이아웃과 구조를 캡처하여 버그 추적 및 문제 식별을 위한 포괄적인 보기를 제공하는 데 유용할 수 있습니다.
또한 여러 파일 형식을 지원하고 쉽게 공유하고 협업할 수 있는 도구를 선택하세요. 스크린샷을 다양한 형식으로 저장하고 팀원이나 고객과 쉽게 공유할 수 있으면 커뮤니케이션이 크게 향상되고 피드백 프로세스가 간소화됩니다.
다음 섹션에서는 웹사이트 개발에 필수적인 이러한 기능을 제공하는 시중 최고의 화면 캡처 도구 몇 가지를 살펴보겠습니다. 기대해 주세요!
3. 시중의 다양한 화면 캡처 도구 비교하기

이 섹션에서는 시중에서 판매되는 최고의 화면 캡처 도구 몇 가지를 비교하고 논의할 것입니다. 이러한 도구는 웹사이트 개발 프로세스를 크게 향상시킬 수 있는 다양한 기능을 제공합니다.
- Snagit: Snagit은 간편한 주석 및 강조 표시, 전체 페이지 스크린샷 캡처, 다양한 파일 형식 지원 등 다양한 기능을 제공하는 인기 있는 화면 캡처 도구입니다. 또한, 스크린샷을 빠르게 편집하고 개선할 수 있는 내장 편집기를 제공합니다.
- Nimbus Screenshot: 님버스 스크린샷은 웹사이트 화면 캡처를 위한 포괄적인 기능 세트를 제공하는 또 다른 훌륭한 옵션입니다. 님버스 스크린샷을 사용하면 웹페이지의 특정 영역에 쉽게 주석을 달고 강조 표시하고, 전체 페이지 스크린샷을 캡처하고, 캡처한 내용을 여러 파일 형식으로 저장할 수 있습니다. 또한 클라우드 스토리지 서비스와의 통합을 통해 손쉽게 공유하고 협업할 수 있습니다.
- Lightshot: 라이트샷은 단순함과 사용 편의성에 중점을 둔 가볍지만 강력한 화면 캡처 도구입니다. 특정 섹션 또는 전체 웹페이지의 스크린샷을 빠르게 캡처할 수 있습니다. 또한 라이트샷은 기본적인 편집 도구를 제공하며 다양한 파일 형식을 지원합니다.
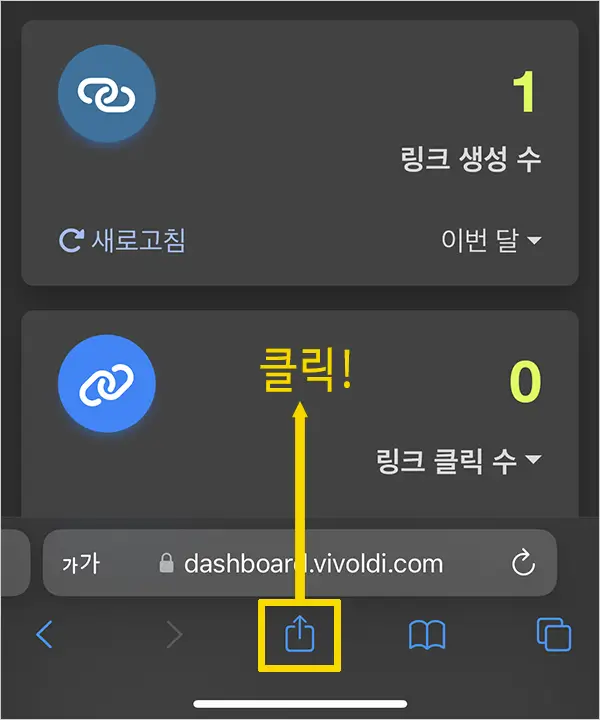
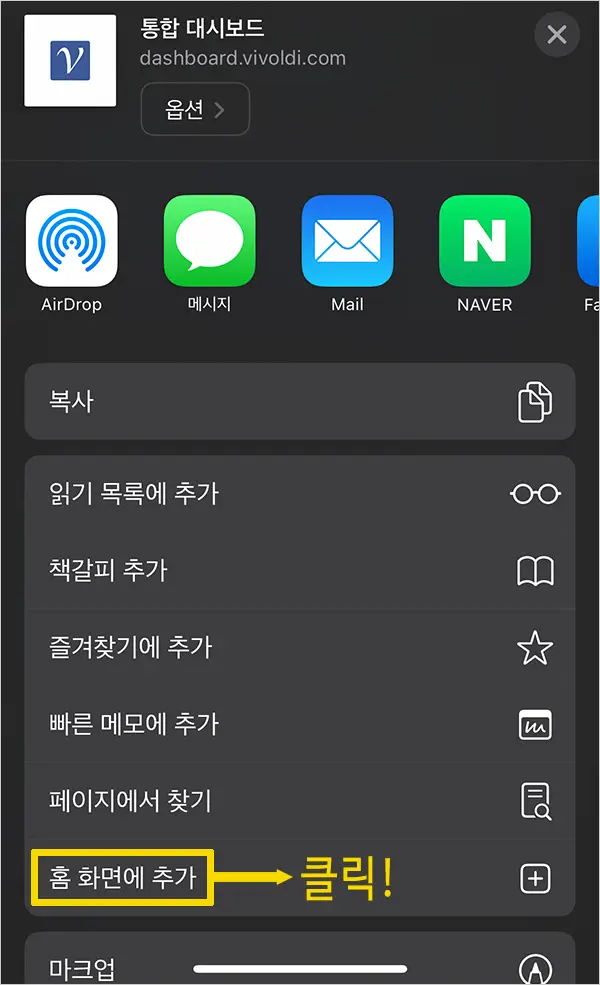
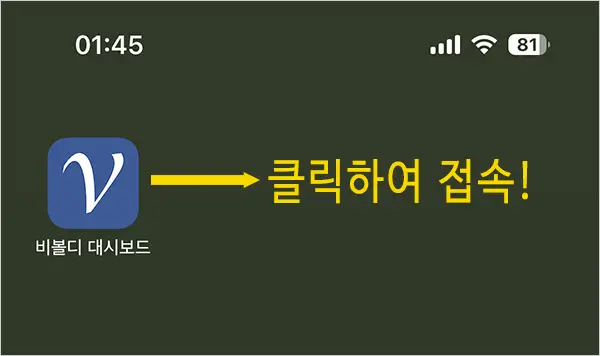
- 비볼디 온라인 캡처 도구: 비볼디는 캡처할 웹사이트의 URL을 입력하면 해당 페이지가 자동으로 캡처되는 기능을 제공합니다. 여러가지 다양한 옵션을 제공하며 옵션 중에는 웹페이지에 접속할 브라우저 모드, 데스크톱 PC 또는 모바일 접속 모드, Retina 적용으로 캡처 후 저장되는 이미지의 품질을 2배로 향상 시키기, HTML 영역의 특분 부분만 캡처하는 기능입니다.
또한 한번에 여러 개의 웹 사이트를 캡처할 수 있고 세로 크기가 길어 스크롤이 생길 경우 자동으로 가장 아래까지 캡처를 합니다. 대한민국에서 가장 많이 사용하는 캡처 도구로 여러 사용자들에게 최고로 인기가 있습니다.
이는 시중에 나와 있는 수많은 화면 캡처 도구 중 몇 가지 예에 불과합니다. 웹사이트 개발 요구 사항에 적합한 도구를 선택할 때는 여러분과 여러분의 팀에게 가장 중요한 특정 기능을 고려하세요.
4. 웹사이트 디자인에 화면 캡처 도구를 효과적으로 사용하는 방법

웹사이트 디자인에 화면 캡처 도구를 사용할 때 중요한 측면 중 하나는 해당 도구의 기능을 효과적으로 활용하는 방법을 아는 것입니다. 다음은 선택한 도구를 최대한 활용하는 데 도움이 되는 몇 가지 팁입니다:
먼저, 도구로 캡처할 수 있는 다양한 유형의 스크린샷을 숙지하세요. 대부분의 화면 캡처 도구는 전체 웹페이지, 특정 섹션 또는 스크롤되는 웹페이지를 캡처할 수 있는 옵션을 제공합니다. 이러한 옵션을 이해하면 디자인을 가장 잘 보여주는 스크린샷을 캡처할 수 있습니다.
둘째, 화면 캡처 도구의 편집 기능을 활용하세요. 주석을 추가하거나 특정 영역을 강조 표시하거나 밝기와 대비를 조정하는 등 이러한 편집 기능을 사용하면 웹사이트 디자인을 다듬고 팀에 귀중한 피드백을 제공할 수 있습니다.
셋째, 도구에서 제공하는 협업 및 공유 기능을 사용하는 것도 좋습니다. 많은 화면 캡처 도구를 사용하면 캡처한 내용을 동료 또는 고객과 쉽게 공유하여 피드백 및 검토를 받을 수 있습니다. 이를 통해 웹사이트 디자인 프로세스를 크게 간소화하고 모든 사람이 동일한 정보를 공유할 수 있습니다.
마지막으로, 캡처한 내용을 체계적으로 정리하고 저장하는 습관을 기르세요. 프로젝트별로 폴더나 카테고리를 만들면 체계적으로 정리하고 필요할 때 특정 캡처에 쉽게 액세스할 수 있습니다.
이러한 팁을 활용하면 화면 캡처 도구의 이점을 극대화하고 웹사이트 디자인 프로세스를 간소화할 수 있습니다.
5. 화면 캡처 도구 사용 모범 사례
웹사이트 디자인에 화면 캡처 도구를 사용하는 것은 강력한 도구가 될 수 있지만, 도구를 최대한 활용하려면 몇 가지 모범 사례를 따르는 것이 중요합니다. 다음은 명심해야 할 몇 가지 권장 사항입니다:
- 캡처 계획을 세우세요: 스크린샷 캡처를 시작하기 전에 웹사이트에서 강조하고 싶은 특정 영역을 결정하세요. 이렇게 하면 집중력을 유지하고 불필요한 캡처를 피할 수 있습니다.
- 고해상도 캡처 사용: 화면 캡처 도구가 고해상도로 스크린샷을 캡처하도록 설정되어 있는지 확인하세요. 이렇게 하면 웹사이트 디자인의 선명도와 디테일을 유지하는 데 도움이 됩니다.
- 다양한 브라우저에서 테스트하기: 화면 캡처 도구를 사용하여 다양한 브라우저와 화면 크기에서 웹사이트 디자인을 테스트하는 것을 잊지 마세요. 이렇게 하면 디스플레이 문제를 파악하고 그에 따라 디자인을 조정하는 데 도움이 됩니다.
- 공동 작업을 통해 피드백 받기: 캡처한 스크린샷을 팀 또는 고객과 공유하여 피드백 및 검토를 받습니다. 이러한 협업을 통해 웹사이트 디자인을 완성하기 전에 모든 사람의 의견과 제안을 고려할 수 있습니다.
- 파일을 체계적으로 정리하세요: 캡처한 스크린샷을 정리하고 라벨을 붙이는 시스템을 개발하세요. 이렇게 하면 나중에 특정 캡처를 더 쉽게 찾고 간소화된 워크플로를 유지할 수 있습니다.
이러한 모범 사례를 따르면 화면 캡처 도구를 웹사이트 디자인 프로세스에서 귀중한 자산으로 활용할 수 있습니다.
6. 결론: 필요에 맞는 화면 캡처 도구 선택하기

웹사이트 디자인에서 화면 캡처 도구를 사용하는 모범 사례에 대해 알아보았으니 이제 특정 요구에 맞는 도구를 선택하는 것의 중요성에 대해 이야기해 보겠습니다. 시중에는 수많은 옵션이 있으므로 어떤 도구가 자신에게 가장 적합한지 결정하기가 어려울 수 있습니다.
가장 먼저, 다양한 화면 캡처 도구가 제공하는 기능을 고려하세요. 전체 웹페이지를 캡처할 수 있나요, 아니면 특정 섹션만 캡처할 수 있나요? 더 나은 커뮤니케이션을 위해 스크린샷에 주석을 달고 마크업을 할 수 있나요?
다음으로, 원하는 플랫폼과 도구의 호환성에 대해 생각해 보세요. Windows와 Mac 모두에서 작동하는 도구가 필요한가요? 다른 브라우저에서 캡처를 지원하나요?
또한 도구의 사용 편의성과 사용자 인터페이스도 고려하세요. 직관적이고 사용자 친화적이며 스크린샷을 빠르고 효율적으로 캡처할 수 있는 도구를 선택하세요.
마지막으로, 가격 및 도구 제공업체가 제공하는 추가 혜택이나 지원도 고려하세요. 도구가 제공하는 기능에 비해 합리적인 가격인가요? 도구를 최대한 활용하는 데 도움이 되는 고객 지원이나 튜토리얼을 제공하나요?
이러한 요소를 신중하게 고려하면 특정 요구 사항을 충족하고 웹사이트 디자인 프로세스를 향상시키는 화면 캡처 도구를 선택할 수 있습니다. 올바른 도구는 시각적으로 멋지고 사용자 친화적인 웹사이트를 만드는 데 큰 차이를 만들 수 있다는 점을 기억하세요.
대부분 캡처 프로그램을 다운로드하여 데스크톱에 설치를 해야 하지만 비볼디는 온라인 도구로 제공되기 때문에 언제든지 인터넷만 연결되어 있으면 웹사이트 화면을 자동으로 캡처할 수 있는 장점이 있습니다.
감사합니다.