랜딩 페이지의 모범 사례는 디지털 마케팅의 효과를 크게 향상시킬 수 있는 필수 지침과 전략입니다. 랜딩 페이지를 최적화하고, 리드 생성 효율성을 보장하며, 사용자 경험을 개선하는 데 매우 중요합니다.
랜딩 페이지에 대한 신중한 디자인의 영향은 아무리 강조해도 지나치지 않습니다. Adobe가 지적한 바와 같이, 15분 동안 콘텐츠를 소비할 수 있는 시간이 주어진다면, 60%의 사람들은 평범한 디자인보다 아름답게 디자인된 콘텐츠를 읽을 것이라고 합니다.
이는 디자인이 사용자 참여와 전환율에 미치는 심오한 영향을 강조합니다.
생각해 보세요. 보통 어떤 이유로 앱을 다운로드하게 되나요? 대부분의 경우, 앱의 랜딩 페이지 때문입니다.
랜딩 페이지, 특히 앱 랜딩 페이지는 디지털 제품 생태계에서 매우 중요한 역할을 합니다. 사용자의 호기심과 앱 설치 사이의 다리 역할을 하는 것이죠.
이 글에서는 이러한 주제를 심도 있게 다루면서, 이러한 모범 사례를 준수하는 성공적인 랜딩 페이지의 실제 사례를 제공합니다. 또한, 랜딩 페이지를 직접 만들거나 개선하려는 분들을 위해, 랜딩 페이지 제작 및 최적화 과정에서 어떤 도움을 줄 수 있는지 보여드립니다.
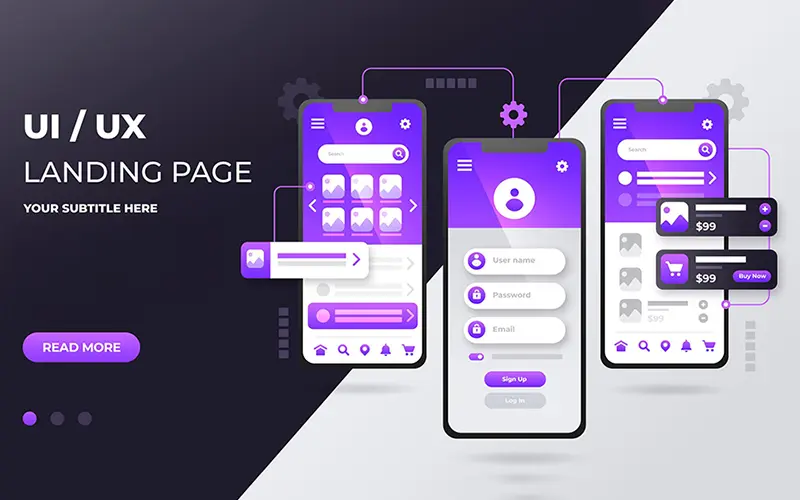
앱 랜딩 페이지란 무엇인가요?
먼저 앱 랜딩 페이지가 무엇인지 명확히 해보죠. 소셜 미디어 피드를 스크롤하다 보면 흥미로운 앱 광고를 보게 됩니다.
그 광고를 클릭하면, 앱의 전용 웹페이지로 이동하게 됩니다. 이 웹페이지를 앱의 랜딩 페이지라고 합니다.
이 페이지는 앱을 소개하고 방문자가 앱을 다운로드하도록 설득하는데 초점을 맞추고 있다는 점에서 다른 페이지와 구별됩니다.

1. 잘 디자인된 앱 설치 랜딩 페이지의 중요성
잘 디자인된 앱 설치 랜딩 페이지를 만드는 것은 여러가지 이유로 필수적입니다.
첫째, 시각적으로 매력적인 랜딩 페이지는 사용자의 관심을 끌고 앱 다운로드를 고려할 수 있을 만큼 충분히 오랫동안 관심을 유지할 수 있습니다.
반면에, 어수선하거나 잘못 디자인된 페이지는 잠재적 사용자를 쫓아낼 수 있습니다.
둘째, 사용자 친화적인 랜딩 페이지는 전반적인 사용자 경험을 향상시킵니다. 랜딩 페이지를 원활하고 직관적으로 탐색할 수 있도록 함으로써 사용자는 앱을 신뢰하고 다운로드를 진행할 가능성이 더 높아집니다.
마지막으로, 최적화된 랜딩 페이지는 전환율에 상당한 영향을 미칠 수 있습니다. 전략적으로 행동 유도 버튼을 배치하고, 명확하고 간결한 정보를 제공하고, 로딩 속도를 최적화함으로서, 사용자들이 앱을 다운로드할 가능성을 높일 수 있습니다.
전반적으로, 잘 디자인된 앱 설치 랜딩 페이지는 사용자를 끌어들이고, 참여시키고, 전환시킬 수 있으며, 궁극적으로 경쟁이 치열한 시장에서 앱의 성공 가능성을 높일 수 있습니다.
2. 앱 랜딩 페이지 디자인 원칙
앱 랜딩 페이지를 디자인할 때는 미적 요소와 사용 편의성 사이의 미세한 균형을 유지해야 합니다. 이 부분을 좀 더 자세히 살펴보도록 하겠습니다.
미적 요소와 관련하여, 우리는 색상, 타이포그래피, 레이아웃과 같은 것들을 고려합니다. 여러분은 브랜드 정체성과 잘 어울리고 사람들의 관심을 끄는 색상 조합을 선택해야 합니다.
타이포그래피도 가독성과 전반적인 시각적 효과에 영향을 미치기 때문에 중요한 역할을 합니다. 랜딩 페이지의 레이아웃은 깔끔하고 직관적이어야 하며, 사용자의 시선을 논리적인 방식으로 한 요소에서 다음 요소로 유도해야 합니다.
다음은 사용성입니다. 탐색은 매끄러워야 하며, 모든 요소에 쉽게 접근할 수 있어야 합니다. 여기에는 버튼, 링크, 양식 등이 포함됩니다. 랜딩 페이지도 반응형이어야 합니다. 즉, 다양한 화면 크기와 장치에서 올바르게 표시되어야 합니다.
마지막으로, 일관성이 핵심입니다. 이는 브랜딩, 메시지, 테마의 일관성을 의미합니다. 랜딩 페이지는 브랜드의 연장선이며, 그 모양과 느낌에 이를 반영해야 합니다. 메시지는 모든 요소에서 통일되어야 하며, 전체적인 주제는 앱이 나타내는 것과 일치해야 합니다.
디자인에 얽매여 있거나 영감이 필요할 때, 언제든지 다양한 앱 랜딩 페이지 템플릿을 살펴볼 수 있습니다.
월 구독 또는 무료로 템플릿을 제공하는 웹사이트에서 영감을 얻거나 샘플을 다운로드하여 귀하의 웹페이지에 적용하는 것도 좋은 방법이며 빠르게 페이지를 디자인할 수 있습니다.
3. 명확하고 간결한 메시지 전달
앱 설치 랜딩 페이지에서 사용자의 관심을 효과적으로 사로잡으려면 명확하고 간결한 메시지 전달이 필수적입니다. 즉, 앱의 가치 제안을 간단하고 직관적인 방식으로 전달해야 합니다.
메시지 전달에 있어서는 간결함이 중요합니다. 지나치게 많은 텍스트나 복잡한 설명으로 사용자를 압도하지 않도록 하십시오. 대신, 타겟 고객과 공감대를 형성할 수 있는 앱의 주요 장점과 기능에 초점을 맞추세요. 이러한 핵심 사항을 강조하기 위해 관심을 끄는 헤드라인과 부제목을 사용하세요.
또한, 아이콘, 이미지, 비디오와 같은 시각적 요소를 메시지에 추가하는 것도 좋습니다. 시각적 요소는 텍스트만 사용하는 것보다 앱의 기능과 장점을 더 효과적으로 전달하는데 도움이 될 수 있습니다.
목표는 사용자가 앱이 제공하는 기능과 다운로드해야 하는 이유를 최대한 쉽게 이해할 수 있도록 하는 것입니다. 명확하고 간결한 메시지를 사용하면 사용자의 관심을 끌고 앱 설치를 유도할 가능성이 높아집니다.
방문자의 주의를 끌고 머무르게 하는 데는 몇 초밖에 걸리지 않는다는 것을 기억하세요. 이러한 방법을 사용하면 목표를 달성하는데 한 걸음 더 가까워질 수 있습니다.
4. 사회적 증거 활용
랜딩 페이지 전환율 최적화를 위한 모범 사례는 사회적 증거 활용입니다. 사회적 증거가 의사 결정에 큰 영향을 미칠 수 있기 때문에, 성과가 좋은 랜딩 페이지에는 신뢰의 신호와 추천사가 포함되어야 합니다.
또한, 이러한 요소들은 브랜드의 신뢰성과 전반적인 브랜드 강점을 구축하는 데 도움이 됩니다.
- 추천사, 고객 리뷰를 포함합니다.
- 의미있는 사례 연구를 설명합니다.
- 잘 알려진 고객이나 파트너의 로고를 보여줍니다.
사회적 증거가 있는 랜딩 페이지는 잠재 고객에게 다른 사람들이 귀하의 제품이나 서비스에 대해 긍정적인 경험을 했다는 것을 보여줌으로서 리드 생성에 더 좋은 결과를 가져다 줍니다.
5. 거부할 수 없는 제안 만들기

CVR 최적화 모범 사례는 거부할 수 없는 제안 만들기입니다. 랜딩 페이지의 목적과 브랜드의 업종에 따라 방문자의 연락처 정보 또는 추가 판매 단계에서 피드백을 제공하는 대신 가치있는 것을 제공하는 것이 전환을 촉진할 수 있습니다.
- 무료 체험판, 할인 코드, 독점 전자책 또는 웨비나 액세스와 같은 리드 마그넷을 선택하세요.
- 기간한정 혜택을 추가하여 긴박감을 조성하세요.
- 혜택의 가치와 장점을 강조하세요.
혜택의 가치는 방문자를 잠재 고객 또는 고객으로 전환하는데 결정적인 요소가 될 수 있습니다.
6. 시선을 사로잡는 시각적 요소와 그래픽
시선을 사로잡는 시각적 요소와 그래픽은 앱 설치 랜딩 페이지에서 잠재 사용자의 관심을 사로잡는 데 중요한 역할을 합니다. 집중 시간이 점점 짧아지는 세상에서, 타깃 청중의 공감을 불러일으키는 강력한 시각적 효과를 내는 것이 중요합니다.
랜딩 페이지를 디자인할 때, 앱의 본질과 장점을 나타내는 고품질의 이미지, 비디오, 애니메이션을 사용하는 것을 고려해 보세요. 시각적 요소는 관련성이 있어야 하고, 매력적이어야 하며, 사용자와의 연결감을 형성하기 위해 감정적으로 몰입할 수 있어야 합니다.
그러나, 시각적 요소와 페이지 로딩 속도 사이의 균형을 맞추는 것이 중요합니다. 왜냐하면, 로딩 속도가 느린 페이지는 사용자의 불만을 야기할 수 있기 때문입니다. 웹에 최적화된 이미지와 비디오를 사용하고, 로딩 시간을 개선하기 위해 지연 로딩 기법을 사용하는 것을 고려해 보세요.
랜딩 페이지의 시각적 요소는 미적으로 만족스러울 뿐 아니라 앱의 핵심 정보와 기능을 강조하는 데도 도움이 되어야 한다는 점을 기억하세요.
관심을 끄는 시각적 요소를 활용하면 앱의 가치 제안을 효과적으로 전달하고 사용자의 참여를 유도하여 클릭 유도 문안 버튼이나 링크로 유도할 수 있습니다.
7. 다양한 기기에 최적화

오늘날의 디지털 세상에서 사용자들은 스마트폰, 태블릿, 노트북, 데스크톱 컴퓨터 등 다양한 기기를 통해 인터넷에 접속하고 앱과 상호 작용합니다. 따라서 원활한 사용자 경험을 보장하기 위해서는 다양한 기기에 맞게 앱 설치 랜딩 페이지를 최적화하는 것이 중요합니다.
다양한 기기에 최적화할 때 고려해야 할 중요한 사항 중 하나는 반응형 디자인입니다. 반응형 디자인을 사용하면 랜딩 페이지가 모든 크기의 화면에 적절하게 표시되도록 조정할 수 있습니다. 즉, 사용자는 사용하는 기기에 관계없이 일관되고 시각적으로 매력적인 경험을 할 수 있습니다.
반응형 디자인을 구현하려면 CSS 미디어 쿼리를 사용하여 화면 크기에 따라 랜딩 페이지의 레이아웃과 스타일을 조정할 수 있습니다. 반응형 디자인을 구현하려면 다양한 기기와 화면 해상도에서 랜딩 페이지를 테스트해야 합니다.
또한, 모바일 기기용 랜딩 페이지를 최적화하는 것이 필수적입니다. 스마트폰을 통해 인터넷에 접속하는 사용자의 수가 증가함에 따라, 앱 설치 랜딩 페이지를 모바일 친화적으로 만드는 것이 중요합니다. 여기에는 모바일 기기에서 페이지 로딩 속도를 늦출 수 있는 무거운 이미지나 동영상과 같은 대용량 파일의 사용을 최소화하는 것이 포함됩니다.
랜딩 페이지를 디자인할 때 모바일 우선 접근법을 고려해 보세요. 모바일 사용자에게 가장 중요한 콘텐츠와 기능을 우선시하는 것으로 시작하세요. 이렇게 하면 랜딩 페이지가 대부분의 사용자에게 원활한 경험을 제공할 수 있습니다.
결론적으로, 사용자 친화적이고 시각적으로 매력적인 경험을 제공하기 위해서는 다양한 기기에 맞게 앱 설치 랜딩 페이지를 최적화하는 것이 필수적입니다. 반응형 디자인 원칙을 구현하고 모바일 최적화를 우선시함으로서, 사용자들이 어떤 기기를 사용하든 랜딩 페이지가 효과적으로 사용자를 참여시키고 전환하도록 할 수 있습니다.
8. A/B 테스트 및 성능 모니터링
A/B 테스트 및 성능 모니터링은 앱 설치 랜딩 페이지를 최적화하는데 있어 매우 중요한 단계입니다. A/B 테스트는 랜딩 페이지의 2~3가지 버전을 만들고 동시에 테스트하여 어느 버전이 더 나은 성과를 보이는지 확인하는 작업입니다. 이를 통해 데이터에 기반한 의사 결정을 내리고 랜딩 페이지의 효과를 지속적으로 개선할 수 있습니다.
A/B 테스트를 수행할 때는 헤드라인, 클릭 유도 버튼, 색상 구성표 등 한 번에 하나의 요소를 테스트하는 것이 중요합니다. 이렇게 하면 각 변경 사항이 사용자 행동과 전환율에 미치는 영향을 정확하게 측정할 수 있습니다.
랜딩 페이지의 성과를 모니터링하는 것도 마찬가지로 중요합니다. 분석 도구를 사용하여 사용자 참여, 이탈률, 전환율, 기타 주요 지표에 대한 데이터를 수집하세요. 이 데이터는 개선이 필요한 영역을 식별하고 사용자 행동과 선호도에 대한 통찰력을 제공하는데 도움이 됩니다.
정기적으로 랜딩 페이지의 성과를 검토하고 분석하여 추세를 파악하고 문제를 발견하며 최적화를 위한 정보에 기반한 결정을 내리세요. 지속적으로 테스트하고 모니터링함으로서 앱 설치 랜딩 페이지가 항상 최적화되어 최대의 영향력과 전환율을 달성할 수 있도록 할 수 있습니다.

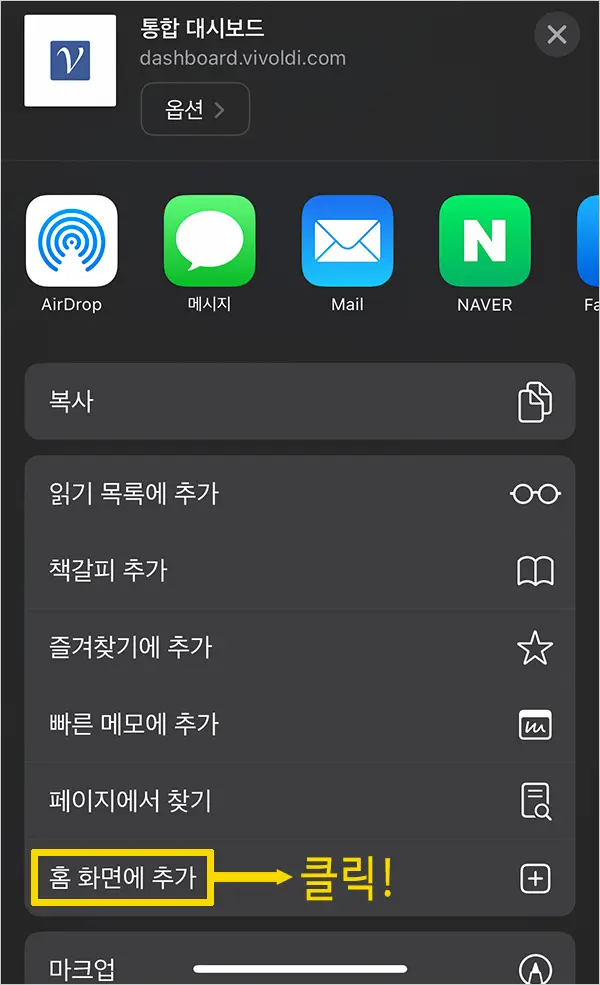
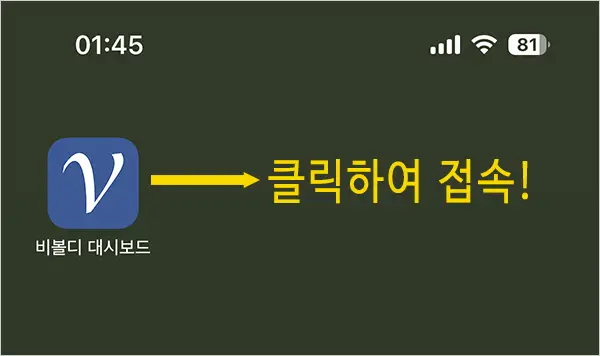
다양한 소셜 미디어, 블로그, 커뮤니티 웹사이트에서 “랜딩 페이지로 이동” 그리고 랜딩 페이지에서 “앱 설치 페이지로 이동” 이 때 원래의 URL로 연결하지 않고 비볼디와 같이 단축된 짧은 URL로 연결시키면 클릭 수, 클릭율을 실시간으로 모니터링할 수 있습니다.
비볼디의 대시보드에서 시간대별, 날짜별, 요일별로 클릭 수를 비교할 수도 있습니다.
9. 강력한 클릭 유도 문안 버튼의 중요성
앱 설치 랜딩 페이지의 성공에 중요한 역할을 하는 결정적인 요소 중 하나는 클릭 유도 문안(CTA) 버튼입니다. 강력하고 설득력 있는 CTA는 사용자 참여도와 전환율을 크게 높일 수 있습니다.
잘 디자인된 CTA 버튼은 시각적으로 매력적이고, 찾기 쉬우며, 원하는 행동을 명확하게 전달해야 합니다. 페이지의 나머지 디자인과 대비되는 색상을 사용하여 버튼에 시선을 집중시키세요. 가장 매력적이고 설득력 있는 CTA 텍스트를 찾기 위해 다양한 표현을 시도해 보세요.
또한, 랜딩 페이지에 CTA 버튼을 배치하는 위치도 고려해 보세요. 스크롤하지 않고도 쉽게 찾을 수 있는 위치, 즉 스크롤 없이 볼 수 있는 영역 위에 배치하는 것이 좋습니다. 여러 개의 CTA로 페이지를 어지럽히지 않도록 하세요. 방문자를 혼란스럽게 하고 집중력을 떨어뜨릴 수 있기 때문입니다.
A/B 테스트를 통해 CTA 버튼의 다양한 변형을 지속적으로 테스트하는 것을 잊지 마세요. 어떤 디자인, 색상, 텍스트 조합이 가장 높은 전환율을 가져오는지 확인하기 위해 성과 데이터를 모니터링하는 것은 필수입니다.
콜투액션 버튼을 최적화함으로서 앱 설치 랜딩 페이지의 전반적인 효과를 향상시키고 방문자를 앱 사용자로 전환할 가능성을 높일 수 있습니다.
10. 랜딩 페이지를 최신 상태로 유지하고 관련성 있게 유지하기
효과적인 앱 설치 랜딩 페이지를 유지하는데 있어 중요한 측면 중 하나는 랜딩 페이지를 최신 상태로 유지하고 관련성 있게 유지하는 것입니다. 앱이 발전하고 새로운 기능이 도입됨에 따라, 이러한 변화를 랜딩 페이지에 반영하는 것이 중요합니다. 앱의 현재 상태를 정확하게 나타낼 수 있도록 콘텐츠, 시각 자료, 사용 후기 등을 업데이트하세요.
랜딩 페이지를 적절하게 유지한다는 것은 업계 동향과 사용자 선호도를 파악하는 것을 의미합니다. 경쟁 업체를 지속적으로 모니터링하고, 사용자 조사를 실시하고, 피드백을 분석하여 랜딩 페이지가 타깃 고객의 요구와 기대에 부합하도록 하세요.
랜딩 페이지를 정기적으로 검토하고 업데이트하면 사용자에게 신선하고 매력적인 페이지를 제공할 수 있을 뿐 아니라, 최고의 앱 경험을 제공하겠다는 약속을 보여줄 수 있습니다. 랜딩 페이지를 최신 상태로 유지하는데 시간을 투자하면 더 많은 사용자를 유치하고 고품질 앱을 제공한다는 평판을 얻을 수 있습니다.
11. SEO 최적화

랜딩 페이지 전환 최적화의 가장 좋은 방법은 SEO 최적화입니다. 랜딩 페이지는 검색 엔진 결과를 달성하고 잠재 고객에게 도달하기 위해 SEO 최적화가 되어 있어야 합니다. 그렇지 않으면 자연 검색이 불가능하지만, 많은 랜딩 페이지가 이 영역에서 제대로 최적화되어 있지 않습니다.
- 타겟 고객이 검색 쿼리에 사용하는 용어를 파악하세요.
- 랜딩 페이지의 콘텐츠 및 제안과 관련된 키워드를 선택하세요.
이러한 키워드를 제목, 머리글, 본문 텍스트를 포함한 콘텐츠에 전략적으로 추가하세요. - 페이지 제목과 메타 설명을 최적화하세요.
- 랜딩 페이지가 반응형인지 확인하기: 검색 엔진은 순위 결정 시 모바일 친화적인 웹사이트를 우선시합니다.
- 콘텐츠가 고품질이고, 유익하며, 사용자의 요구에 부응하는지 확인하세요.
- 깔끔하고 SEO 친화적인 URL을 사용하세요.
이러한 전략을 실행하여 최고의 SEO 결과를 달성해 보세요. 효과적인 SEO는 검색 엔진 결과에서 더 높은 순위를 차지하게 해, 타겟 사용자가 랜딩 페이지를 찾을 가능성을 높여줍니다.
12. 결론
결론적으로, 효과적인 앱 설치 랜딩 페이지를 유지하려면 지속적인 노력과 세심한 주의가 필요합니다. 랜딩 페이지를 최신 상태로 유지하고 관련성을 유지함으로서 앱의 현재 상태를 정확하게 보여줄 수 있고, 최고의 사용자 경험을 제공하겠다는 약속을 보여줄 수 있습니다.
업계 동향과 사용자 선호도를 파악하는 것은 랜딩 페이지가 타깃 고객의 요구와 기대에 부합하도록 하는데 매우 중요합니다. 경쟁사를 모니터링하고, 사용자 조사를 실시하고, 피드백을 분석함으로서 사용자의 공감을 얻을 수 있는 랜딩 페이지를 업데이트할 수 있습니다.
감사합니다.